The Washtenaw ID Project formed with the mission of creating a Washtenaw County ID which would be accessible to those who are unable to get State or Federal IDs, affording them better security, and access to services. Their measure to create the ID card recently passed, and so their goal was shifting from making the ID a thing, to helping people sign up for the ID. As a part of this change they decided to overhaul their website. I am working with the School of Information Social Justice (SISJ) group to help redesign the Washtenaw ID Project website to better serve their new target users: people looking to get IDs, merchants deciding if they should accept the ID, and community members looking to support the project.
 In order to gather ideas for their new site, they held a design jam. My team’s solution was selected as the winning proposal.
In order to gather ideas for their new site, they held a design jam. My team’s solution was selected as the winning proposal.
The prompt for this design jam was:
How can we design an interactive online ID clinic that’s mobile friendly and accessible?
Challenge:
The Washtenaw ID Project wanted a way to help users seeking an ID navigate the complicated requirements for  establishing their identity, while also serving merchants who are deciding if they should accept the ID and community members who might want to support the program. The specific challenges of this goal are that those seeking an ID are likely to be using mobile devices as their primary/only source of internet, or using public access terminals at a local library. They may also have limited computer literacy and not speak English.
establishing their identity, while also serving merchants who are deciding if they should accept the ID and community members who might want to support the program. The specific challenges of this goal are that those seeking an ID are likely to be using mobile devices as their primary/only source of internet, or using public access terminals at a local library. They may also have limited computer literacy and not speak English.
To get an ID a person must prove their identity by presenting documents totaling a point value determined by the county, one of which must have a biometric identifier (photo or fingerprint) and one of which must provide their address. The project anticipated that many of their user would not have the typical high value pieces of identification (e.g. a passport) and would need help figuring out what to bring with them to get an ID.
Solution:
Of the three target user groups, those seeking IDs are likely to be under the most strain when using the Washtenaw  ID site, both because of their living situations, their means of access, and the complexity of the ID requirements. This meant we wanted to make sure our design minimized their cognitive load and helped them through the process in a simple and supportive way.
ID site, both because of their living situations, their means of access, and the complexity of the ID requirements. This meant we wanted to make sure our design minimized their cognitive load and helped them through the process in a simple and supportive way.
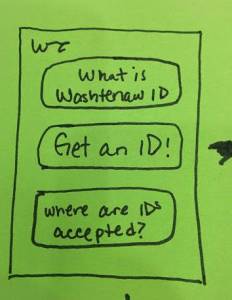
We decided to create a mobile first solution that made it easy for users to find the ID clinic portion of the website. We wanted the landing site to be simple and easy for those without a lot of experience using the internet . We chose to forgo a hidden menu (i.e ‘hamburger’ menu) and place the full navigation buttons vertically on the page.
We chose these three buttons to be displayed “above the fold” because they served the needs of the users most likely to be accessing the site on a mobile device: those seeking an ID, and merchants deciding if they should accept one.
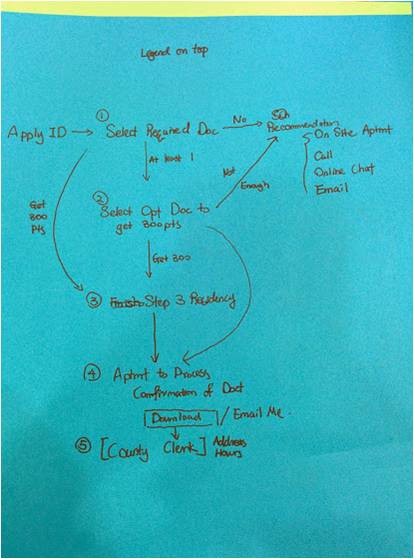
Once we decided on the form of the landing page, we created a user flow for a person seeking an ID to help us understand the steps they would need to take on the site.

Instead of presenting users with the requirements all at once, we wanted to walk them through the process by letting them select documents they had from each column one at a time, showing them the total points they had accrued, and allowing them to skip future columns if the selections they made already met the criteria.
At each step of the way we wanted there to be an option for users who had become stuck to get help by contacting someone at the inperson ID Clinic.
Once the user has selected enough documents of the right type the system will provide them with a checklist of the documents they selected which they can print, save to their phone or email to themselves. They would then be directed to a page with the hours and locations where they could apply for the ID.
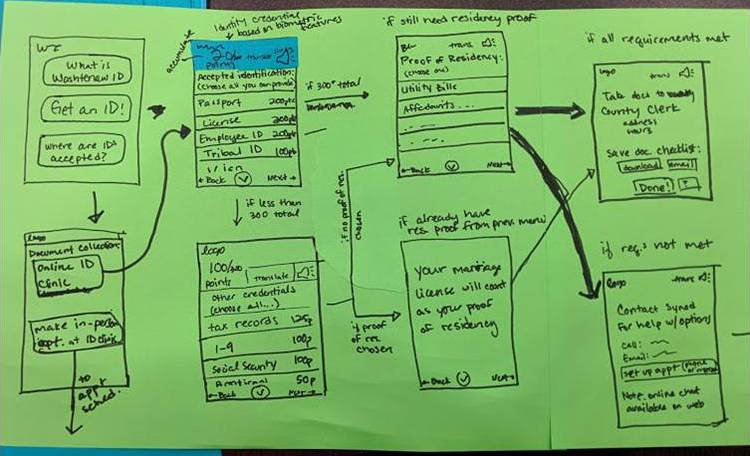
Once we had worked out the path the users would take, we made rough wireframes of each step in the process to better illustrate how our solution would work.
Our solution supports mobile users, and can easily adapt to desktop users and removes the burden of deciphering the complex and overlapping documentation needs from the user, by making it a series of “if, then” calculations within the system to only show users the requirements relevant to them. I am currently working with a team to implement this solution as a part of the updated website.