Rainbow Munch is a mobile application I have been developing which aims to help users track their consumption of fruits and vegetables.
I think the most important part of making wireframes is remembering that they are a tool which has a different purpose and use than the product they are emulating. It is important to me not to treat wireframes as their own end product, but to see them as a step in the development process. How the particular set of wireframes will be used and by whom dictates the level of fidelity and documentation required.
Rough wireframes for initial UI testing:
These wireframes didn’t need to be high fidelity or to have any documentation, because my intention was to print them and use them in discussions with potential users to make sure my UI design was on track. In particular, I wanted to test if my design made it easy for to understand how to enter a food, how to check their progress, and how to navigate between screens.
With these needs in mind, I made rough wireframes of just these three screens:
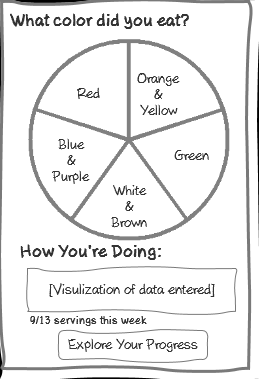
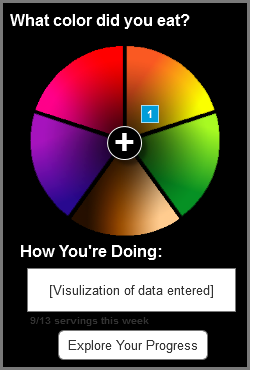
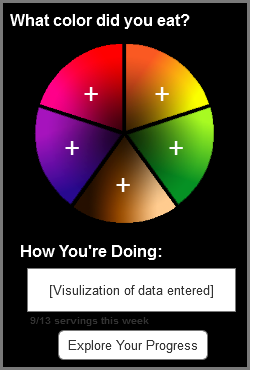
[cryout-multi][cryout-column width=”1/3″]Home Screen
 [/cryout-column] [cryout-column width=”1/3″]
[/cryout-column] [cryout-column width=”1/3″]
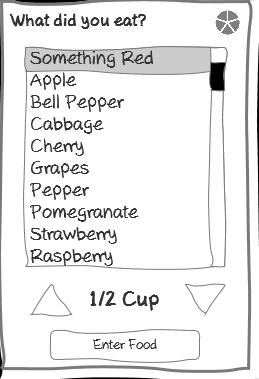
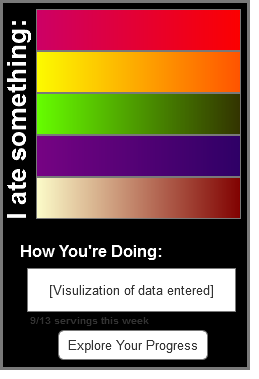
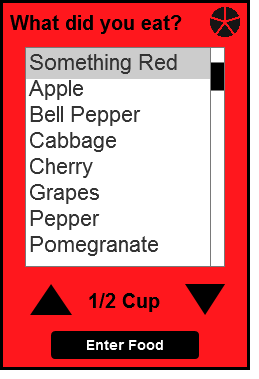
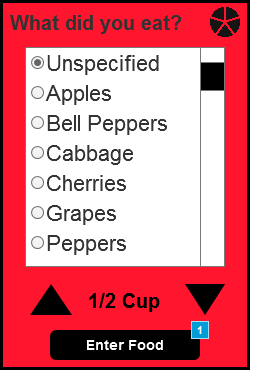
Food Entry Screen
 [/cryout-column] [cryout-column width=”1/3″]
[/cryout-column] [cryout-column width=”1/3″]
Progress Screen
 [/cryout-column] [/cryout-multi]
[/cryout-column] [/cryout-multi]
Rough Wireframes with Color:
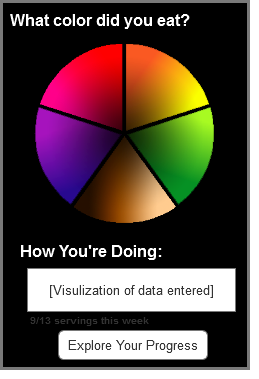
Based on the results of my initial conversations with users, I made some slightly higher-fidelity wireframes to gather more data about the color-based navigation. Since this is the core of the product, I wanted to make sure it would work, before spending time fleshing out the other features. I developed a few options for the home screen and the food entry pages:
Home Screen:[cryout-multi][cryout-column width=”1/4″]
 [/cryout-column] [cryout-column width=”1/4″]
[/cryout-column] [cryout-column width=”1/4″]
 [/cryout-column] [cryout-column width=”1/4″]
[/cryout-column] [cryout-column width=”1/4″]
 [/cryout-column] [cryout-column width=”1/4″]
[/cryout-column] [cryout-column width=”1/4″]
 [/cryout-column] [/cryout-multi]
[/cryout-column] [/cryout-multi]
Food Entry Page:[cryout-multi][cryout-column width=”1/2″]
 [/cryout-column] [cryout-column width=”1/2″]
[/cryout-column] [cryout-column width=”1/2″]
 [/cryout-column] [/cryout-multi]
[/cryout-column] [/cryout-multi]